
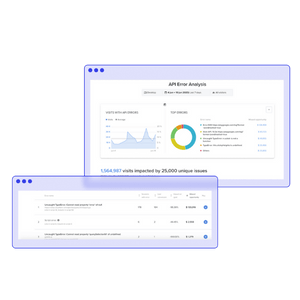
[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement

Nous avons rencontré Tina Romuald, Group Product Manager chez Decathlon Travel, qui nous a partagé l’engagement de Decathlon Travel à fournir une expérience en ligne fluide à ses clients.
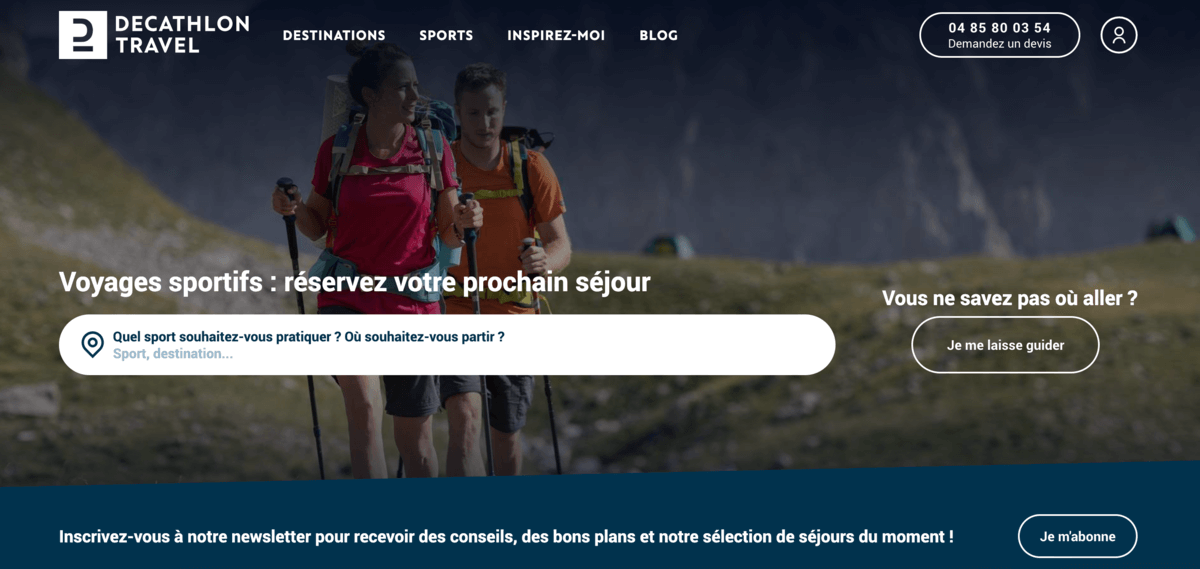
Decathlon Travel est une plateforme de réservation de voyages sportifs. Ils sélectionnent des voyages en fonction de trois critères : le temps consacré à la pratique sportive, le temps passé en extérieur et les critères de responsabilité. Leur plateforme propose actuellement plus de 600 voyages dans 34 sports différents, couvrant 60 pays et en collaboration avec plus de 60 partenaires.
La promesse de Decathlon Travel envers ses utilisateurs est de prendre en charge toutes les étapes, de l’inspiration à l’organisation, pour un voyage actif et responsable. Les utilisateurs peuvent rechercher des voyages qui correspondent à leurs préférences sportives ou qui leur permettent de découvrir de nouvelles activités. Le rôle de Decathlon Travel est de les guider et de les inspirer vers le meilleur voyage sportif pour eux afin de leur permettre de profiter en toute sérénité Adieu la charge mentale liée à l’organisation de son voyage !
Une fois que l’utilisateur a fait son choix, Decathlon Travel se charge de toutes les réservations nécessaires avec ses partenaires. Tous les documents et informations lui sont envoyés afin qu’il puisse simplement faire ses valises et partir en voyage sportif en toute tranquillité.
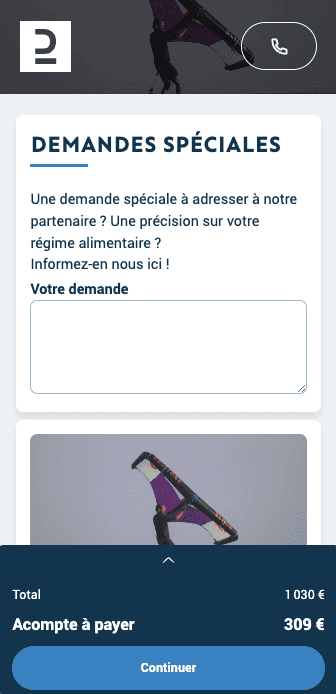
La page de réservation, chez Decathlon Travel, est un peu comme la page de panier en eCommerce : c’est ici que l’on configure son séjour, on ajoute ses options. Il faut l’optimiser afin que l’utilisateur poursuive son parcours et finisse par réserver !
On continue ?
Vous l’aurez compris, la page de paiement, page de réservation, page panier sont des pages stratégiques dans le parcours client.
Pour vous donner une idée, nous avons échangé avec Decathlon Travel concernant leurs défis lors des réservations en ligne de leurs utilisateurs. Y sont-ils parvenus ?
Comment créer des expériences avec une page de réservation qui séduira les visiteurs ? Tina nous partage ce que Decathlon Travel fait en tant que bonnes pratiques, tout en soulignant que tout peut être amélioré. Ses éléments clés sont les suivants :
Decathlon Travel adopte une approche basée sur les retours utilisateurs, l’analyse de données et les études ciblées pour comprendre les préférences et les besoins des utilisateurs, améliorer l’expérience de réservation, incluant la page de réservation pour surmonter les obstacles potentiels.

[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement
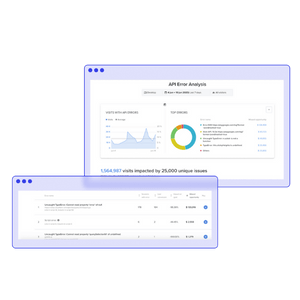
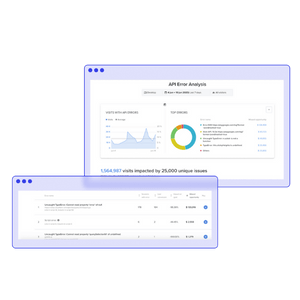
Tina revient sur l’analyse du parcours de réservation en ligne chez Decathlon Travel, en utilisant Contentsquare pour recueillir des insights pertinents. Voici les principaux points abordés :
1.Les utilisateurs retournent à la fiche produit : L’analyse a révélé que de nombreux utilisateurs qui étaient sur le point de réserver retournaient à la fiche produit. Decathlon Travel a identifié le besoin de voir certaines informations ou encore d’en modifier au cours du parcours. Ils ont prévu d’adapter le processus de réservation afin de réduire les allers-retours entre la fiche produit et le processus de réservation.

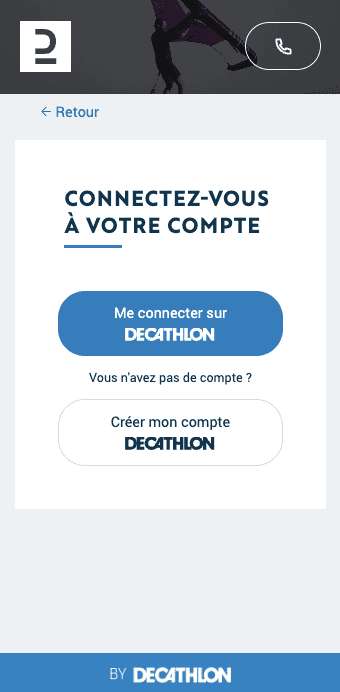
2. Perte d’utilisateurs à l’étape de connexion : L’analyse a montré que plus de la moitié des utilisateurs abandonnaient à cette étape. Decathlon Travel a décidé d’ajouter un mode invité pour encourager les utilisateurs à passer à l’étape suivante, ce qui a permis de réduire le drop à l’étape de connexion de 37%, entraînant des réservations supplémentaires.

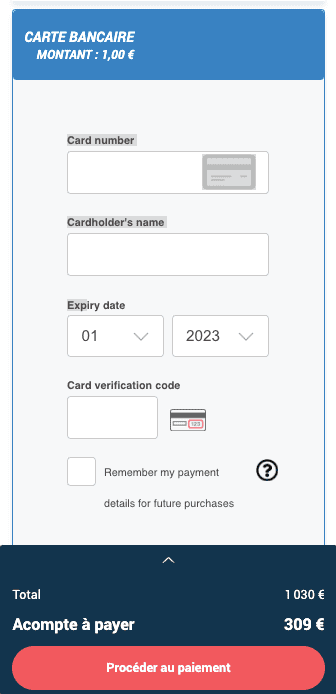
3. Problèmes techniques sur la page de paiement : Les champs étaient en anglais et les utilisateurs hésitaient également avec les phrases de consentement. Suite à un commentaire d’un utilisateur et à la confirmation des données de Contentsquare, Decathlon Travel a rapidement corrigé le problème de la page de paiement en la traduisant en français.

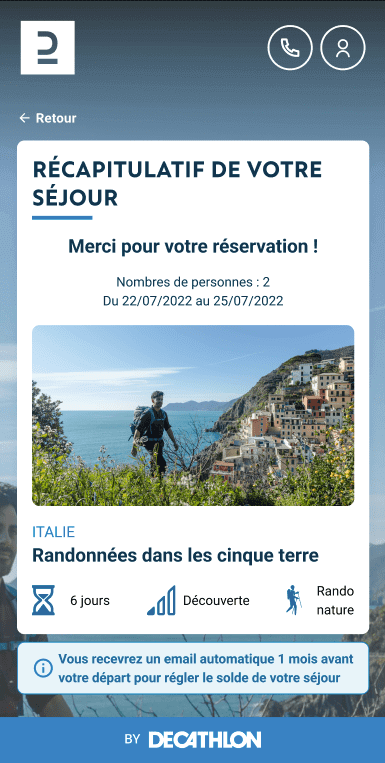
4. Confusion sur la page de confirmation : Les utilisateurs semblaient perdus et hésitaient sur cette page. Decathlon Travel a ajouté une option de connexion pour inciter les utilisateurs à se connecter et à consulter leur voyage et les documents associés, plutôt que de rester sur la page sans savoir comment faire.

En ce qui concerne la priorisation des améliorations, Decathlon Travel utilise une approche en deux étapes. Tout d’abord, ils analysent l’impact potentiel de chaque évolution en termes de conversion ou de gain de temps avec le module Quantification d’impact de Contentsquare. Ensuite, lors du comité Roadmap, les responsables de différents services évaluent les sujets en utilisant le score RICE (reach, impact, confidence, effort technique) pour les organiser par ordre de priorité. Cette approche favorise l’implication de tous les responsables, facilite l’alignement entre les différentes équipes et assure une meilleure adoption des priorités définies pour l’entreprise.
Decathlon Travel utilise Contentsquare pour analyser le parcours incluant la page de réservation en ligne et apporter des améliorations significatives basées sur les insights recueillis. Ils ont résolu des problèmes liés aux allers-retours entre la fiche produit et la page de réservation, à l’étape de connexion, à la page de paiement et à la page de confirmation. La priorisation des évolutions se fait en évaluant leur impact potentiel et en impliquant les responsables de différents services dans le processus de décision.
Tina nous partage quatre conseils basés sur les bonnes pratiques qu’ils ont mises en place chez Decathlon Travel :
En ce qui concerne la garantie de la bonne expérience utilisateur, Decathlon Travel met en place deux approches :
Ces approches aident à garantir une bonne expérience utilisateur et à maintenir le bon fonctionnement global du site et des fonctionnalités existantes.

[CS Find & Fix] Identifiez les erreurs
> Boostez vos revenus
> Augmentez votre engagement

6 minutes - Temps de lecture